Ngành công nghệ web đang ngày càng xuất hiện nhiều từ viết tắt được sử dụng mỗi ngày, phần nào tạo nên không ít khó khăn, không chỉ với người mới vào nghề, mà còn cả cho những bạn đang tự học thứ “nghệ thuật” khá phức tạp này. Hầu hết mọi người đều khá quen thuộc với các từ viết tắt phổ biến như HTML, CSS, or HTTP, nhưng còn những từ mới hơn, hay ít được dùng đến hơn thì sao?
 Dưới đây là 30 từ viết tắt được sử dụng khá nhiều trong các bài viết và bài thảo luận về lập trình web ngày nay.
Dưới đây là 30 từ viết tắt được sử dụng khá nhiều trong các bài viết và bài thảo luận về lập trình web ngày nay.
1. ARIA
Accessible Rich Internet Applications: còn được viết thành WAI-ARIA.
Atomic Cascading Style Sheets: hệ phương pháp viết CSS do Yahoo phát triển.
ACSS được dựa trên các calss (nguyên tử) đơn mục đích, tái sử dụng được và các tên class ngắn, dự đoán được; từ đó ACSS có thể trực tiếp định hình HTML. Atomizer là một công cụ khá hay giúp tạo Atomic class cho các project web.

3. AMP
Accelerated Mobile Pages: chuẩn mobile web do Google khởi xướng với mục tiêu thúc đẩy tốc độ của môi trường này.
AMP giới hạn cách dùng HTML, CSS, và JavaScript để cải thiện hiệu suất, cùng với các Components ta có thể sử dụng để tải các tài nguyên bên ngoài và chạy script thông qua AMP runtime.
4. API
Application Programming Interface: bộ tính năng code viết sẵn (properties, methods, classes, …) do nhà phát hành API chỉ định, giúp chúng ta sử dụng các best practice và viết code được nhất quán.
Chúng ta có thể chọn từ nhiều web APIs. Các trang công nghệ mạng xã hội, như Facebook, Twitter và Google cũng có phát triển API riêng.
5. BEM
Block, Element, Modifier: Quy tắc đặt tên để viết CSS class dễ đọc, nhất quán, dễ maintain.
Khi sử dụng hệ phương pháp BEM, ta có thể tạo được nhiều class theo cú pháp block__element--modifier xuyên xuốt cả project.
– Blocks là tên của các thực thể riêng lẻ, như menu hoặc button.
– Elements là các phần hoặc functionality khác nhau của blocks, như success hoặc alert.
– Modifiers thay đổi style của blocks, như lớn hoặc nhỏ. Ví dụ như, .button__alert--large chính là một tên class BEM hợp lệ.
6. CDN
Content Delivery Network: mạng lưới máy chủ phân phối, lưu trữ các bản sao của web content.
CDNs cho phép chúng ta truyền tải nội dung đến mỗi người dùng từ server gần với vị trí của họ hơn hoặc đang chịu ít tải hơn. Như vậy, chúng ta có thể có được hiệu năng tối ưu nhất và giảm downtime của server.
7. CMS
Content Management System: phần mềm cho phép chúng ta đăng tải, chỉnh sửa, và quản lý các kiểu nội dung số khác nhau.

Phần lớn CMS được sử dụng cho việc đăng tải nội dung web, như WordPress, Drupal, và Joomla. CMSs tách biệt nội dung khỏi hiển thị và tính năng, nên ta hoàn toàn có thể quản lý nội dung web dù chả biết tý code nào.
8. CRUD
Create, Read, Update, Delete: thuật ngữ chuyên dùng trong quản trị cơ sở dữ liệu, gồm bốn hàm cơ bản của một cơ sở dữ liệu chuẩn mực.
Trong SQL, 4 lệnh liên quan gồm: INSERT (với Create), SELECT (với Read), UPDATE (với Update), and DELETE (với Delete). Các hàm CRUD mô tả vòng đời dữ liệu thường thấy ở một dynamic website.
9. CSSOM
Cascading Style Sheets Object Model: một bộ APIs được trình duyệt sử dụng để render đúng CSS style trên một trang web.
CSSOM thể hiện tất cả CSS styles (selectors và các tính năng của chúng) trên một trang web dưới dạng map của node. CSSOM có cấu trúc cây tương tự DOM (Document Object Model), nhưng lại là một mô hình dữ liệu hoàn toàn độc lập.
10. CTA
Call-To-Action: thuật ngữ marketing chuyên dùng trong web design.
CTA là một thông điệp kêu gọi hành động trực tiếp đến người dùng hoặc khách hàng tiềm năng. Trong thiết kế web, CTAs thường là các đường link được “trang trí” để dụ dỗ người dùng click vào một nút bấm, banner, mẫu quảng cáo,…
11. DOM
Document Object Model: an API (Application Programming Interface) cho các tài liệu HTML và XML, được trình duyệt sử dụng để render những tài liệu này.
DOM chỉ ra cấu trúc logic của một tài liệu, và thể hiện cấu trúc này dưới dạng node tree, trong đó node là các object thể hiện các phần khác nhau của một document. Có thể tạo, chỉnh sửa và xóa bỏ node.
12. ECMAScript (ES)
European Computer Manufacturers Association Script: a quy chuẩn ngôn ngữ scripting, và là cơ sở cho cú pháp của JavaScript, cùng JScipt và ActionScript.
ECMAScript có tên từ European Computer Manufactures Association (Hiệp Hội Sản Xuất Máy Tính Châu Âu), tổ chức đã chuẩn hóa các quy luật này.
13. FOSS
Free and Open-Source Software: phần mềm miễn phí (không ràng buộc bản quyền) và nguồn mở (bất cứ ai cũng truy cập và chỉnh sửa mã nguồn được).
Còn có tên FLOSS (Free/Libre and Open-Source Software).
14. FTU
First Time Use: lần đầu tiên người dùng tải ứng dụng sau khi cài đặt.
FTU là một phần quan trọng trong quá trình tiếp nhận ứng dụng. Với thiết kế khời động phù hợp, ta có thể cải thiện tỷ lệ nán lại của người dùng. Trong lúc FTU, ta có thể thể hiện cách làm việc của một ứng dụng, hoặc đề nghị người dùng thiết đặt một số tinh chỉnh quan trọng (time zone, ngôn ngữ, theo sở thích,…)
15. GUI
Graphical User Interface: một kiểu giao diện người dùng, ngược lại với command-driven interfaces (giao diện xoay quanh dòng lệnh).
GUI tạo điều kiện cho người dùng thiếu kỹ năng kỹ thuật giao tiếp với phần mềm mà không cần học ngôn ngữ lệnh như MS-DOS. GUI sử dụng icons đồ họa và ngôn ngữ hình ảnh để cho phép người dùng truyền lệnh đến ứng dụng, và để nhập liệu.
16. IDE
Integrated Development Environment: ứng dụng phần mềm cung cấp cho ta một môi trường lập trình tích hợp các công cụ khác nhau cần cho developing & testing, như source code editor, build automation tools, compiler hoặc interpreter, và debugger. Xcode, Eclipse, and Visual Studio là một số ví dụ của IDE.
17. IIFE
Immediately Invoked Function Expression: JavaScript design pattern phổ biến giúp tạo một loạt từ vựng.
IIFE là một function expression, được thực thi ngay sau khi đánh giá, được dùng để lưu trữ code cần thực thi một lần, namespacing, và để tạo biến và bao đóng riêng tư.
18. ITCSS
Inverted Triangle Cascading Style Sheets: cấu trúc CSS scalable cho code CSS tái sử dụng được.
ITCSS phân chia tính chất CSS thành nhiều cấp độ dựa trên tính đặc hiệu và độ quan trọng của chúng. Các cấp độ được biểu diễn dưới dạng tam giác ngược với tính đặc hiệu tăng từ trên (phẳng) xuống dưới (nhọn).
19. JSON
JavaScript Object Notation: định dạng dữ liệu chung dùng cho việc hoán đổi dữ liệu, dễ đọc, độc lập với ngôn ngữ.
JSON có thể lưu trữ objects dưới dạng tập hợp cặp tên-giá trị, và arrays dưới dạng tập hợp giá trị đã sắp xếp. Cú pháp của JSON tương tự như với của JavaScript, đây cũng là là lý do khiến JSON trở thành định dạng dữ liệu thông dụng nhất trong ứng dụng gốc JavaScipt.
20. LAMP
Linux, Apache, MySQL, PHP/Python/Perl: web stack phổ biến chuyên dùng để tạo dynamic websites.
LAMP stack gồm Linux (hệ điều hành), Apache (web server), MySQL (My Structred Querry Language – phần mềm phản lý cơ sở dữ liệu), và PHP (Hypertext Preprocessor, ban đầu là Personal Home Page), Perl hoặc Python (đểu làm ngôn ngữ scripting). Biến thể Windows của LAMP được gọi là WAMP, còn biến thể OS X là MAMP.
21. LTR/RTL
Left To Right / Right To Left: thuật ngữ dùng trong quốc tế hóa.
LTR và RTL là các tính chất locale của setting ngôn ngữ/quốc gia trong UI (giao diện người dùng). LTR là trái sang phải, RTL là phải sang trái. Chúng chỉ hướng đọc của văn bản.
Đa số ngôn ngữ là LTR và giao diện cũng được thiết kế theo hướng này. Bạn cũng hoàn toàn có thể thêm RTL support cho đa số CMS (Content Management System), như WordPress (bằng file rtl.css).
22. MEAN
MongoDB, Express.js, Angular, Node.js: là web stack (chỉ JavaScript-only) dùng để tạo dynamic websites và ứng dụng web.
MEAN stack bao gồm cơ sở dữ liệu NoSQL MongoDB, framework cho ứng dụng web Express.js, framework frontend Angular.js, và JavaScript runtime Node. MEAN có thể chạy được trên mọi hệ điều hành.
23. MVC
Model-View-Controller: Mẫu kiến trúc dùng trong lập trình định hướng object.
MVC tách biệt data logic khỏi giao diện người dùng bằng cách nhóm nhiều objects thành ba nhóm: Model Objects cho logic và cấu trúc dữ liệu cơ sở, View Objects cho giao diện người dùng, và Controller Objects đóng vai trung gian giữa các object khác nhau và để phối hợp task.
24. OAuth
Open Authentication: Giao thức mở giúp quá trình xác minh bảo mật diễn ra được an toàn và chuẩn hóa hơn.
OAuth thường được dùng làm phương thức cho phép người dùng đăng nhập vào trang bằng các dịch vụ của bên thứ ba, như Facebook, Twitter, hay Google – phần nào xóa đi rào cản đăng ký rắc rối.
25. OOP
Object-Oriented Programming: Xu hướng lập trình ngược lại với lập trình theo thử tục.
Trong OOP, chúng ta tạo các mô hình tương tự với môi trường vật lý bằng cách tận dụng bốn nguyên lý lớn: abstraction (sự trừu tượng), encapsulation (sự bao bọc), inheritance (sự kế thừa) & polymorphism (sự đa hình). Ở trung tâm của OOP, có các objects giữ dữ liệu (đã đóng gói) ở dạng properties và methods.
26. REGEX
Regular Expression: text pattern dùng để ghép cặp các tổ hợp ký tự trong các string khác nhau.
Với Regex, bạn có thể dễ dàng tìm kiếm dãy ký tự nhất định trong một đoạn text, hoặc xác nhận nhập liệu của người dùng. Regex là một phần của các ngôn ngữ lập trình thông dụng, như JavaScript, PHP, Python, Ruby, Java,…
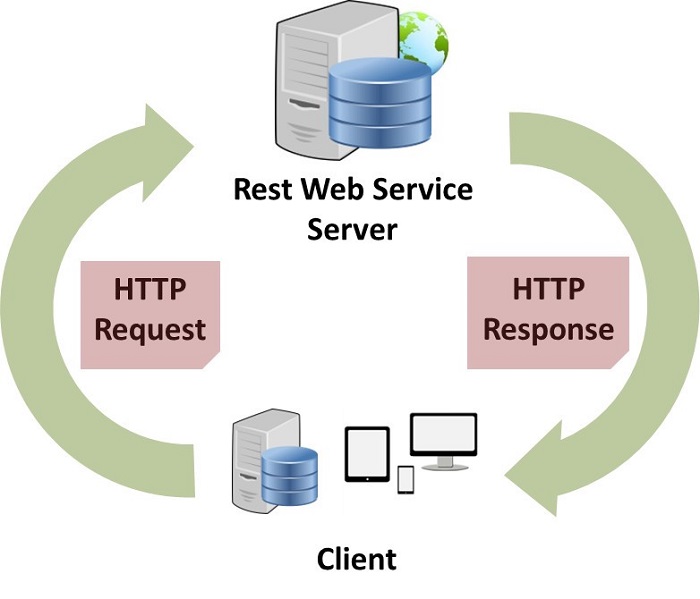
27. REST
Representational State Transfer: Bộ quy chuẩn cấu trúc thiết kế phần mềm để chuyển giao dữ liệu giữa client và server. Khi làm theo nguyên tắc cấu trúc REST, ta có thể tạo RESTful APIs cho ứng dụng web.

28. SCM
Source Control Management: hệ thống quản lý đa phiên bản của cùng một tài liệu, ứng dụng, code, hoặc các kiểu thông tin khác. Còn có tên version hoặc revision control management.
SCM giúp bạn theo dõi thay đổi, và phòng ngừa thất thoát thông tin. Git và SVN là hai hệ thống SCM lớn nhất.
29. SMACSS
Scalable and Modular Architecture for Cascading Style Sheets: hệ phương pháp viết CSS cho phép chúng ta đơn bộ hóa code CSS, từ đó khiến chúng trở nên dễ đọc và dễ duy trì hơn.
SMACSS xác định 5 kiểu style rule (base, layout, module, state, theme), và xác định chúng với các tiền tố lựa chọn khác nhau.
30. WYSIWYG
What You See Is What You Get: Một kiểu content editor cho phép người dùng chỉnh sửa văn bản, hình ảnh, và các kiểu nội dung khác mà không cần phải viết markup.
Trong WYSIWYG editor, người dùng có thể thấy ngay được kết quả cuối cùng trong lúc tạo content. Giao diện chỉnh sửa trong WordPress và hầu hết các nền tảng blog đều sử dụng hệ thống WYSIWYG.
Theo Hongkiat
